CSS中完美的嵌套border radius(圆角)
如果处理不当,带圆角边框(border radius)的嵌套元素可能看起来非常错误。
幸运的是,有一个简单的数学技巧可以让它看起来正确。
您所需要做的就是计算其中一个元素的边界半径以及它们之间的距离。

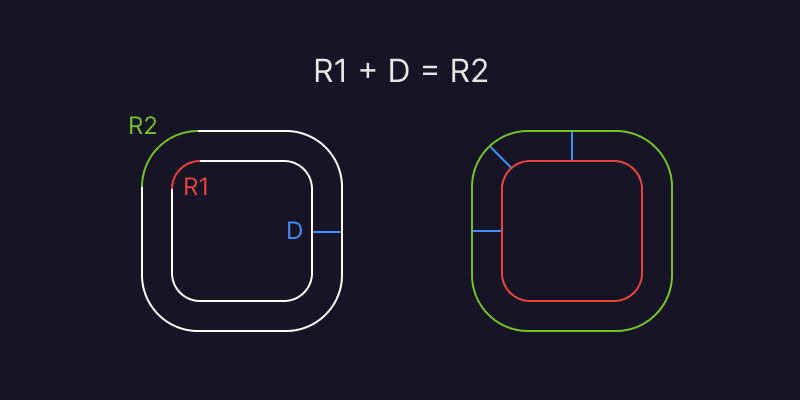
外部元素的边界半径应等于内部元素的边界半径与两个元素之间的距离之和。
这可以在数学上表示为内半径+距离=外半径,或者更简洁地说,R1 + D = R2。
让我们看一个简单的 CSS 示例。假设我们想要给两个嵌套的带圆角边框的盒子设置样式。外框的 border-radius 为 24px,padding 为 8px。使用前面的公式,我们可以推导出内框的 border-radius 为 16px。
示例代码如下:
.outer {
border-radius: 24px;
padding: 8px;
}
.inner {
border-radius: 16px;
}
