css在悬停时显示附加内容
步骤
创建一个在悬停时显示附加内容的卡片,步骤:
- 使用
overflow:hidden在卡片上隐藏垂直溢出的元素。 - 如果元素悬停(
hovered)、聚焦(focused)或其任何后代都聚焦,则使用:hover和:focus-within伪类选择器来更改卡片的样式。 - 设置
transition: 0.3s ease all以在悬停/焦点上创建过渡效果。
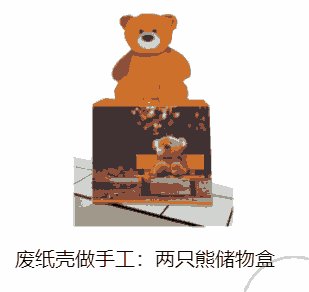
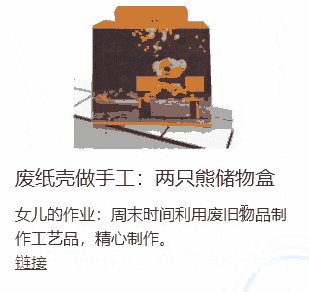
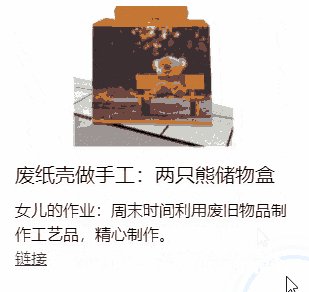
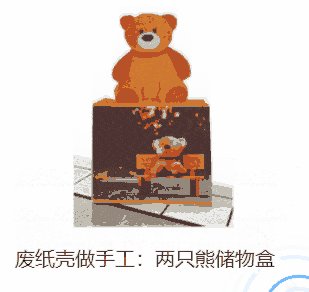
预览

HTML
<div class="card">
<img src="https://xushanxiang.com/wp-content/uploads/2022/05/bear.png"/>
<h3>废纸壳做手工:两只熊储物盒</h3>
<div class="focus-content">
<p>女儿的作业:周末时间利用废旧物品制作工艺品,精心制作。<br/> <a href="https://xushanxiang.com/craft-two-bear-box.html" target="_blank">链接</a>
</p>
</div>
</div>CSS
.card {
width: 300px;
height: 280px;
padding: 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.1);
border-radius: 8px;
box-sizing: border-box;
overflow: hidden;
}
.card * {
transition: 0.3s ease all;
}
.card img {
margin: 0 auto;
width: auto;
height: 224px;
object-fit: cover;
display: block;
}
.card h3 {
margin: 0;
padding: 12px 12px 48px;
line-height: 32px;
font-weight: 500;
font-size: 20px;
}
.card .focus-content {
display: block;
padding: 8px 12px;
}
.card p {
margin: 0;
line-height: 1.5;
}
.card:hover img, .card:focus-within img {
margin-top: -80px;
}
.card:hover h3, .card:focus-within h3 {
padding: 8px 12px 0;
}
